Now you can add animated and gradient backgrounds to your Squarespace website
And they are really easy to get to grips with!
The new animated background design feature is already set up in Squarespace, where you can now find an additional series of options available in the current admin system for each panel that you add in any text page.
About the animated background feature
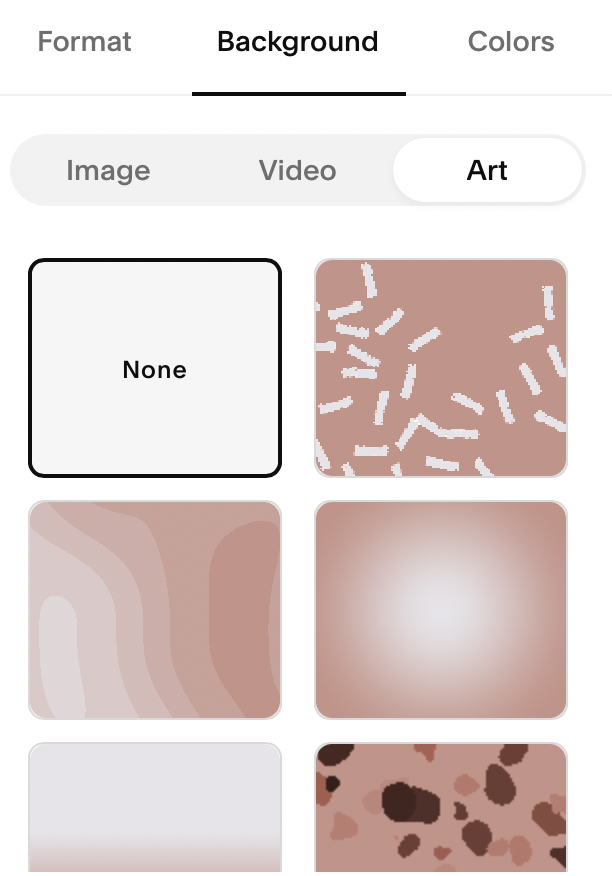
Those who have experience with Squarespace 7.1 will know that there are already a range of background pre-sets to choose from, baked into the website admin area.
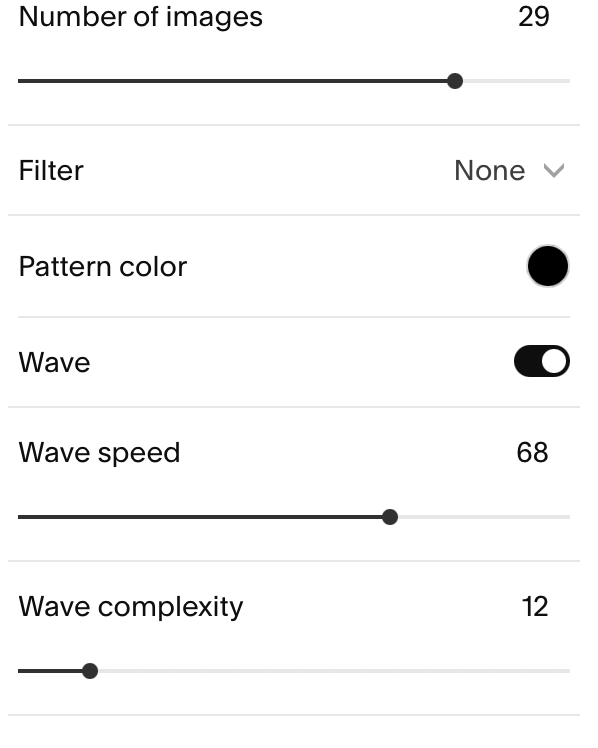
You can now additionally add gradient and animation effects that can also be edited to suit your website. The colours can be changed, as well as the speed of the animation. This additional feature can be added into any Squarespace page, adding functionality with the wider range of options, without the need for custom code or the technical skillset to create custom animations or graphics via 3rd party apps, for example, Adobe After Effects. This delivers a great deal of versatility to newcomers to the Squarespace platform.
“With the new feature I no longer have to create gradients through Canva or Illustrator. I can now create them straight away inside Squarespace, without the need to code each individual effect”
- Ken Rees
Who can access the feature?
The feature is available through all of the Squarespace plans, including the basic plan, which means there are no technical limitations to get up and running with animated backgrounds in Squarespace. It’s also available with all of the new Squarespace 7.1 templates. We have also created a tutorial video showing how it works and to get you started with this effect. As with many new features in Squarespace, we strongly recommend jumping in and having a play around with the new animation feature for yourself. You can always create a test page that is in the not linked section of the admin area.