Google Chrome and Firefox Extensions for designers - A tool for every job
Browser extensions often prove to be considerable time savers for web designers, as they can energise your workflow and increase productivity.
In this blog article, I have compiled a brief list of Google Chrome/Mozilla Firefox Extensions that have aided me in various aspects of the design process. I hope they will help you as well.
ColorZilla
Colour plays an incredibly vital role in the world of design, as it impacts emotions and causes reactions. With colour being such a fundamental aspect of design and by extension, web design; having a plugin which gives you access to an advanced colour picker, an eyedropper which retrieves the colour of any pixel on the page, and a web page colour analyser is a no-brainer. It’s also free so what are you waiting for?!
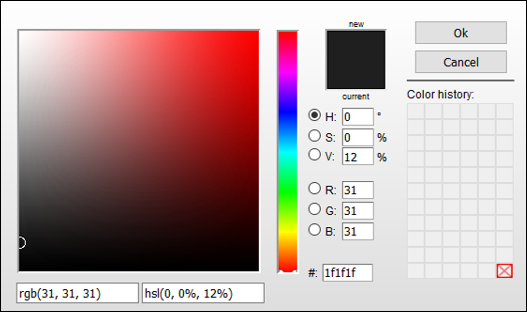
ColorZilla’s Color Picker
Squarespace Collection/Block Identifier
The next plugin that I want to talk about is is the Squarespace Collection/Block Identifier. This very handy plugin allows you to display the collection and block ID’s on Squarespace pages. The Squarespace Block Identifier is the ideal companion for writing custom CSS without having to switch over to developer mode.
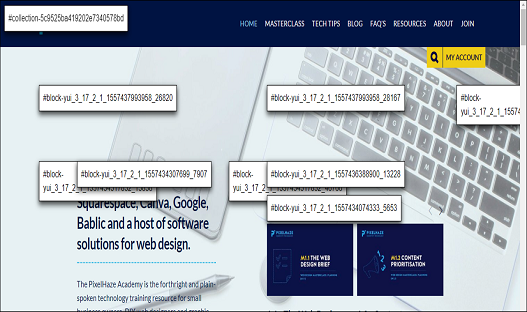
Squarespace Collection/Block Identifier, showing the Collection ID (top left) and Block ID’s
Window Resizer
As responsive web design has had a massive influence on websites in recent years. Businesses have had to modify their online presence to accommodate different screen resolutions that a visitor may be using. This is where this next plugin can help, as it resizes the browser window to emulate various screen sizes. This makes it a great resource for ensuring a website is responsive to deliver optimal results on a growing range of devices and screen sizes..
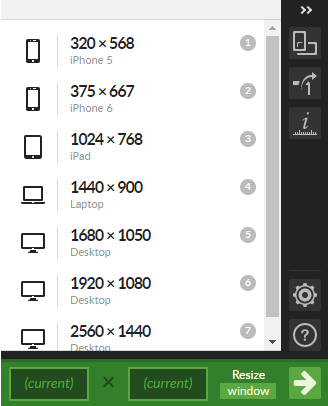
Window Resizer’s resolution options
I hope you found this useful!
Will :)